Carrusel
A la nova versió de Genweb teniu diferents alternatives per construir un carrusel, ja que a banda de la plantilla interactiva que oferim dins de l'editor Tiny, ara disposeu d'un contingut específic .
Carrusel d'imatges sense editar codi HTML
Fes servir el nou contingut "Carrusel" des de l'opció del menú d'edició "Afegir". Crearàs una carpeta que conté les imatges del carrusel.
Si aquest contingut interactiu ha de formar part d'una pàgina que conté altres continguts o si vols que els continguts s'actualitzin automàticament en editar les peces del carrusel, fes servir el contingut Graella de portlets, i afegeix el teu carrusel amb un portlet de Contingut existent intern. En una actualització s'ha implementat la possibilitat d'afegir enllaços i descripció a cada diapositiva sense necessitat de tocar codi HTML.
El nou contingut "Carrusel" ofereix un botó de "Copiar HTML" , que et permetrà copiar el codi per després incrustar-ho al lloc de la nostra pàgina a on volem que aparegui. Però si fem servir aquest mètode, hem de tenir en compte que cada vegada que modifiquem el contingut hem de tornar a copiar el codi, ja que no s'actualitza automàticament. És un mètode més pensat per carrusels d'ús temporal i/o que no s'han d'editar en el temps.

Nova funcionalitat: Imatges amb enllaç
Ara es poden afegir també imatges amb enllaç.
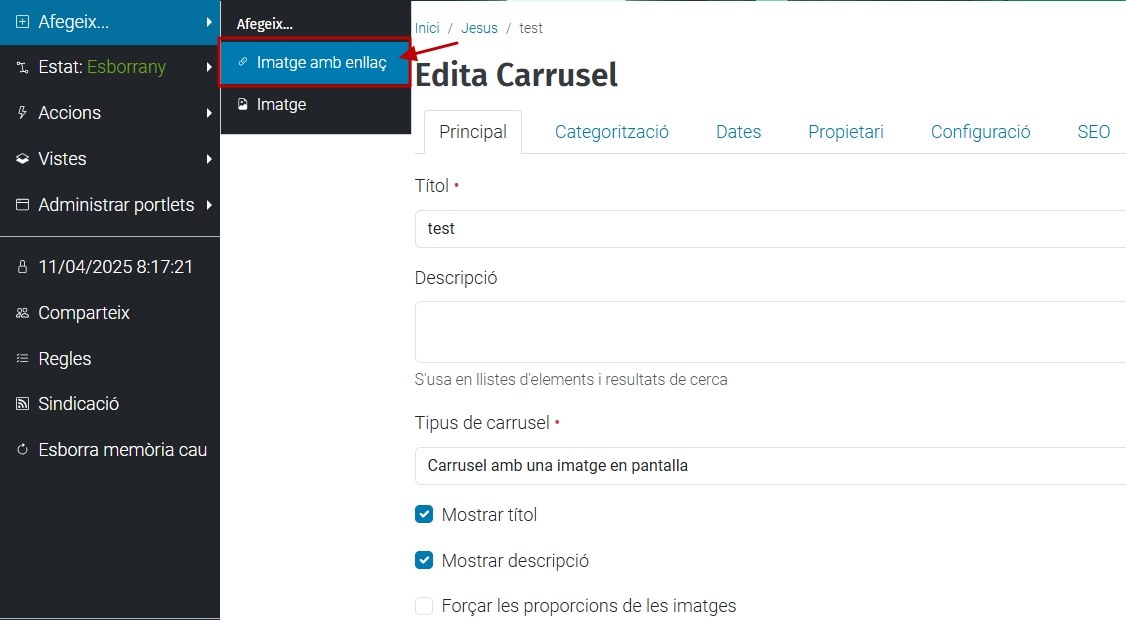
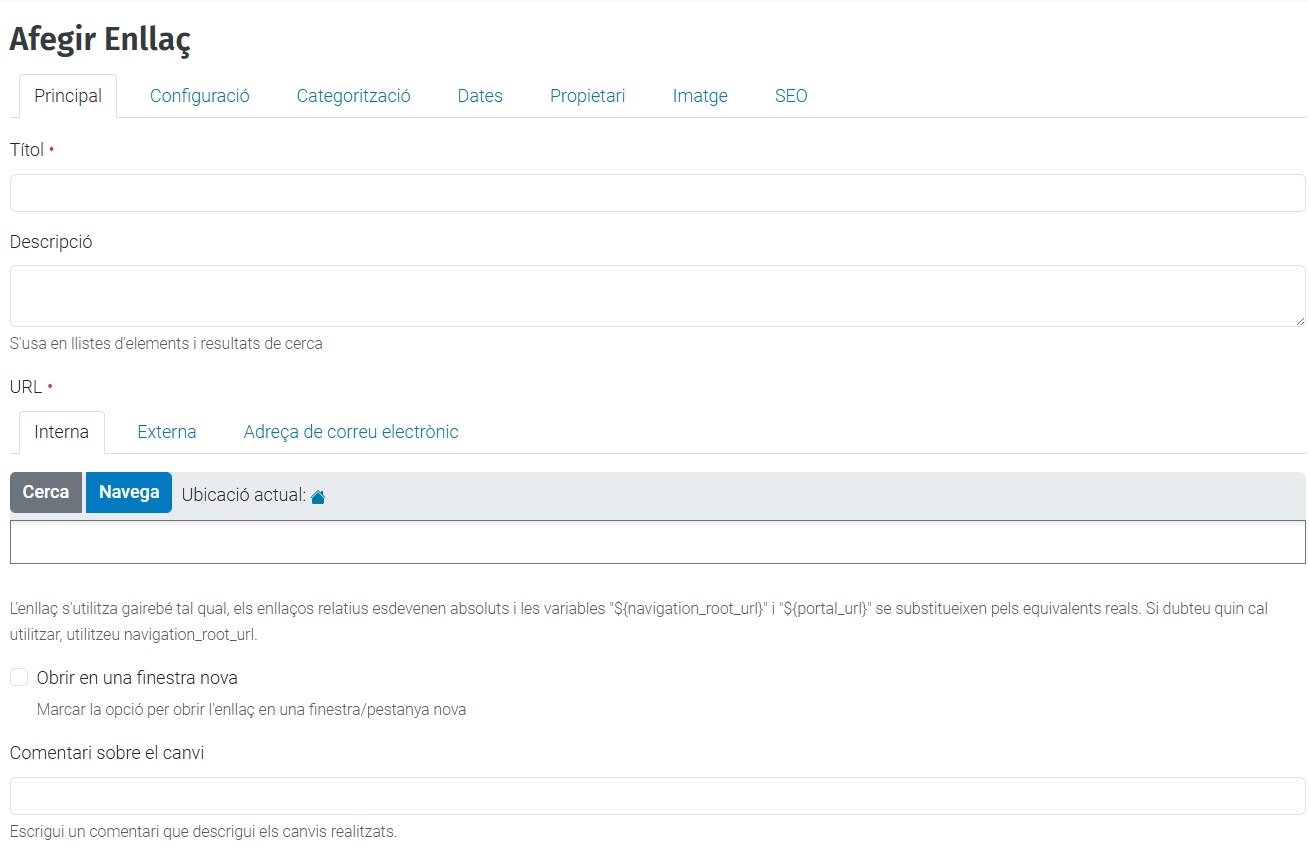
En editar el teu carrusel, a més d'imatge, apareix el nou element imatge amb enllaç.


Videotutorial
Carrusel
Carrusel d'imatges editant codi HTML
Fes servir la plantilla carrusel disponible al Tiny. Això et permetrà no només crear un carrusel d'imatges, sinó també carrusels en els quals les imatges enllacen a altres continguts.
Com ho fem?
- Seleccionar la plantilla
- Visualitzar el codi HTML
- Interpretar el codi HTML
- Personalitzar el nostre Carrusel
Seleccionar la plantilla
Obrirem l'editor del Genweb i buscarem el botó que ens permet obrir uns continguts predefinits, en concret l'anomenat "inserir plantilla" , el qual ens deixa inserir trossos de codi html que hem d'adaptar a la realitat que volem, sovint editant codi html.

Farem clic a la barra d'eines a la part superior i del desplegable seleccionarem l'item que diu " Interactiu - Carrusel" . Tot seguit farem clic al botó de la part inferior on posa Desa . D'aquesta forma el codi predefinit a la plantilla s'inserirà a la posició en la qual hàgim deixat el cursor a l'editor de la nostra pàgina (per defecte o inserirà a l'inici del document).
Visualitzar el codi HTML
El codi html és bàsic per a editar continguts en qualsevol plataforma CMS, com per exemple, aquesta. És per això que us deixem un enllaç a aquest tutorial , on podeu trobar una guia de referència .
Un cop tenim carregada la plantilla podem accedir al codi fent clic al botó "codi font" de la barra d'eines del nostre editor.

Interpretar el codi HTML
És aconsellable tenir un editor html extern , ja que, per segons quin nivell d'edició de codi, ens resultarà més fàcil editar el codi en aquests programes i inserir-lo de nou un cop editat a l'editor Tiny. Qualsevol que us sigui còmode és vàlid (instal·lat o on-line) però nosaltres us recomanem Microsoft Visual Studio Code .
Tenim la documentació oficial del carrusel al web Bootstrap
Què ens trobem en enganxar el codi de la plantilla?
En aquests exemples de codi podeu veure comentaris (entre els caràcters /* comentaris */) on s'explica pas a pas el que significa cada cosa al codi html de la plantilla.
Personalitzar el nostre Carrusel
Podem configurar algunes opcions del nostre carrusel, como per exemple l'autoplay: fer que comenci automàticament en carregar la pàgina (no recomanat per motius d'accessibilitat) o en fer una primera interacció, també podem definir l'interval de temps entre cada item del carrusel i desactivar l'auto-proporció de les imatges.
Teniu més informació a la documentació oficial de Bootstrap .
Autoplay
Podeu fer que els vostres carrusels es reprodueixin automàticament a la càrrega de la pàgina configurant l'opció del contenidor del carrusel data-bs-ride="carousel" . Els carrusels de reproducció automàtica s'aturen automàticament mentre es passa el cursor amb el ratolí . Als navegadors que admeten l'API de visibilitat de la pàgina, el carrusel deixarà de circular quan la pàgina web no sigui visible per a l'usuari (com ara quan la pestanya del navegador estigui inactiva o quan la finestra del navegador estigui minimitzada).
Quan l'opció s'estableix com a data-bs-ride="true" , en lloc de "carousel", el carrusel no començarà a circular automàticament en carregar la pàgina. En canvi, només començarà després de la primera interacció de l'usuari .
Autoplay i Accessibilitat
Per motius d'accessibilitat, us recomanem que eviteu l'ús de carrusels de reproducció automàtica . Si la vostra pàgina inclou un carrusel de reproducció automàtica, us recomanem que proporcioneu un botó o control addicional per posar en pausa/aturar el carrusel de manera explícita.
Teniu més informació a la documentació oficial de Bootstrap sobre autoplay de carrusel .
Intervals
Afegiu data-bs-interval="" a un ítem .carousel per canviar la quantitat de temps que cal esperar (en milisegons) entre el desplaçament automàtic a l'element següent.
Deshabilitar la proporcionalitat automàtica de la mida de les imatges
Per aconseguir-ho, hem d'afegir la classe " disable-auto-proportions " al tag imatge de cada item de carrusel:
<div class="carousel-item" data-bs-interval="5000"><a href="#" rel="noopener" target="_blank">
<img alt="" class="d-block w-100 disable-auto-proportions" div="" /></a>
Comparteix: