L'editor TinyMCE
Genweb incorpora la versió 5 de l'editor TinyMCE per introduir els continguts a les pàgines. Es tracta d'un reconegut editor de programari lliure dels que anomenem WYSIWYG (What you see is what you get), que es caracteritzen perquè mentre edites ja pots veure com quedarà finalment el contingut, és el que denominem "edició visual".
Funcionalitats
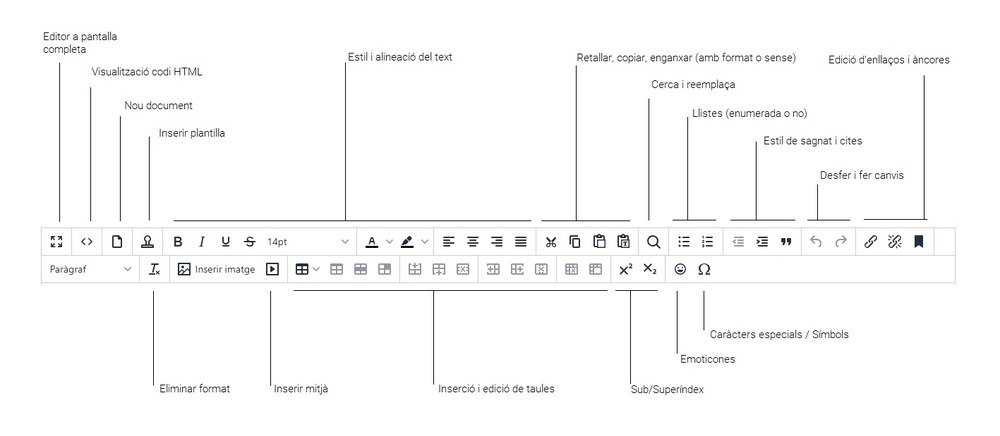
L’editor TinyMCE és l’eina que permet donar format al text dels diferents continguts que s’introdueixen al web. El Tiny permet, a través d’una barra d’eines, utilitzar les opcions típiques d’un editor de text. Aquesta barra d’eines té les següents funcionalitats:

Videotutorial
Breu descripció de l'ús del Tiny
Com fer enllaços correctament
Quan estem enllaçant a un contingut del nostre propi Genweb és important fer-ho com a enllaç intern, fent-ho d'aquesta manera, si més endavant canviem la ubicació del contingut al que hem enllaçat, no caldrà refer l'enllaç, en canvi. Si es tracta d'un enllaç a una pàgina d'un altre web ho farem com a enllaç extern.
A continuació us mostrem la finestra que apareix quan cliquem a la funcionalitat d'enllaçar, i un vídeo explicatiu:

Àncores
Si el que volem és enllaçar a un apartat d'una pàgina interna farem servir les àncores:
- A la pàgina que enllaçarem creem una àncora des de la pestanya corresponent. Per exemple posem com a nom de l'àncora "Apartat amb ancora"
- Anant al codi de la pàgina a on fem l'enllaç afegim a l'URL l'identificador de l'àncora separada per guionets i precedit del caràcter #
<a class="internal-link" data-linktype="internal" data-val="849b11cfeb3f42deb0cd8b4c9b305893" href="resolveuid/849b11cfeb3f42deb0cd8b4c9b305893#apartat-amb-ancora" target="_self" title=""> text de l'enllaç</a>
Estil dels enllaços
Quan un enllaç està dintre d'un paràgraf (tag <p> d'HTML) se li afegeix un subratllat per accessibilitat, és una bona pràctica d'accessibilitat que afavoreix la lectura per persones amb discapacitat visual, per evitar transmetre únicament amb el color que hi ha un enllaç. Si és el cas que no ens interessa que aquell enllaç estigui subratllat podem afegir al tag <a> la classe class="text-decoration-none".
Donant format i estil al text
Per indicar els diferents títols que hi ha al nostre contingut ho farem des del desplegable de Format. És important anar posant els diferents títols per ordre començant per encapçalament 2 (no hi ha encapçalament 1 perquè és el títol de la pàgina), a continuació els encapçalaments 3 i per finalitzar els encapçalaments 4 i no saltar-se cap. D'aquesta manera la nostra pàgina serà accessible.

Per posar diferents estils farem servir el desplegable Style. Entre altres coses podrem: posar títols amb línies separadores, augmentar o disminuir la mida del text, afegir icones de fitxer, posar color de fons, crear labels o badgets, etc. A banda dels estils que podeu afegir des d'aquí n'hi més disponibles que podeu consultar al llistat complet d'estils.

Corrector ortogràfic
Tiny no disposa de corrector ortogràfic, però podeu fer servir altres eines:
- Els correctors ortogràfics que ofereixen els mateixos navegadors: Chrome, Firefox
- Extensions pels navegadors: un plugin molt recomanable és LanguageTool.
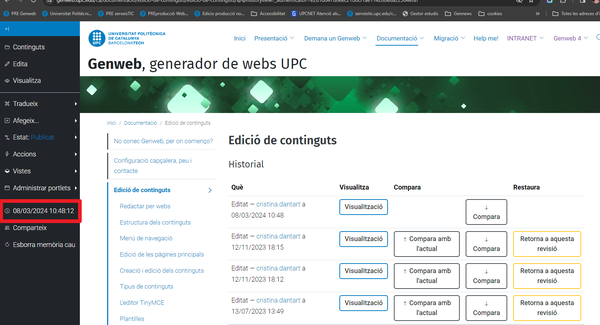
Com recuperar una versió anterior de la pàgina
Si ens equivoquem editant i volem recuperar una versió anterior de la pàgina podem accedir a l'historial des del menú lateral esquerre, a l'opció amb la data i hora de la versió anterior de la pàgina.

Utilització d'un editor extern
Només en el cas d'haver d'editar els continguts de forma no visual -editant codi HTML- us recomanem que feu servir un editor extern que us permeti gestionar el codi HTML d'una forma més amigable.
El procediment seria anar al botó <> (Visualització codi font HTML) de l'editor TinyMCE, seleccionar tot el codi, copiar i enganxar en un editor extern. Fer els canvis necessaris i repetir el procés invers, seleccionar-ho tot, copiar i enganxar el codi ja modificat de nou al TinyMCE.
Podeu fer servir l'editor que volgueu, però nosaltres us recomanem Microsoft Visual Studio Code . Hi ha força documentació a Youtube i als cercadors, us animem a documentar-vos.
Documentació relacionada
Comparteix: