Formulari
Abans de crear un formulari cal tenir en compte
La llei obliga que les gestions amb valor administratiu, de les quals es poden derivar conseqüències legals, es tramitin via el registre i s'han de publicar a la Seu Electrònica, al Catàleg de tràmits.
Per tant, abans de crear el teu formulari a Genweb, cal que valoris quin tipus de formulari és i a on s'ha de publicar. T'ajudem a decidir-ho amb aquesta compartaiva:
Comparativa de les diferents solucions per crear formularis que ofereix la UPC.
Videotutorials
Introducció als formularis Genweb 6
Canvi d'adreça de contacte/desat dades
Creació d'un formulari
El formulari és un tipus de contingut molt potent i ens pot aportar moltes funcionalitats interessants al nostre espai. Ens permet crear un formulari amb preguntes o opcions que l’usuari haurà d'emplenar. Les respostes dels usuaris les podrem rebre a través d’un correu electrònic o bé descarregant-nos un fitxer csv amb totes les dades recollides.
El procés de creació és el següent:
- Afegir un contingut tipus Carpeta de formulari
- Creació dels Components del formulari
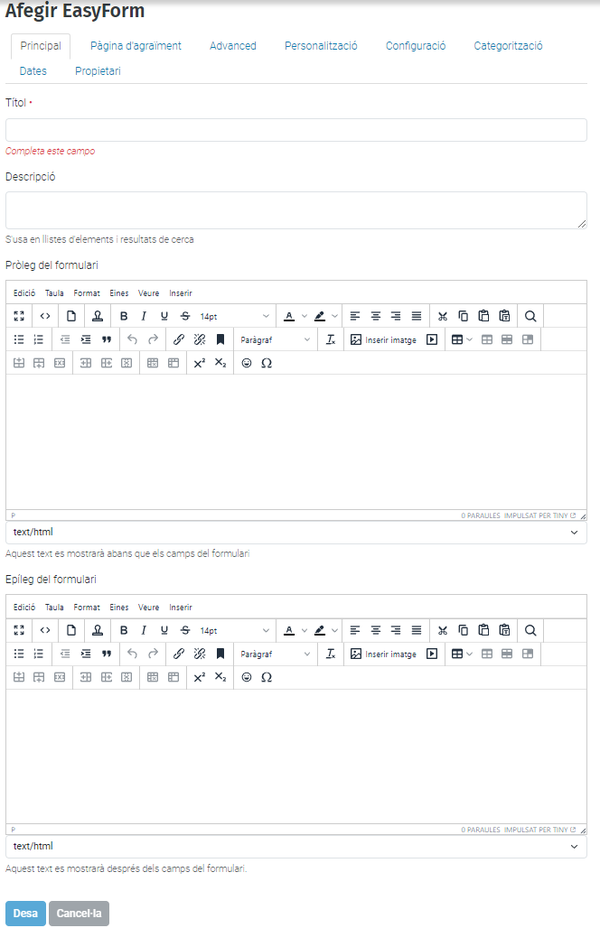
Quan creem la carpeta formulari, la seva edició ens permet definir el nom, les etiquetes dels botons d’enviament i cancel·lació i els textos i/o imatges que volem que surtin abans (pròleg) i després (epíleg) del cos del formulari.

Un cop creat el formulari ens crea un conjunt de camps i accions per defecte que podem modificar o eliminar segons les nostres necessitats. Aquests són:
- Remitent: ens permetrà definir una adreça de correu electrònic que rebrà un correu cada vegada que un usuari empleni el formulari. També podrem configurar aquest missatge definint, entre d’altres, les dades que volem que ens arribin del formulari que estem creant. Si no tenim aquest component, l'adreça de correu a la qual arribaran les notificacions cada vegada que s'empleni el formulari, serà la que està configurada en general per tot el genweb, aquesta adreça ens la vau indicar quan es va fer l'alta del genweb.
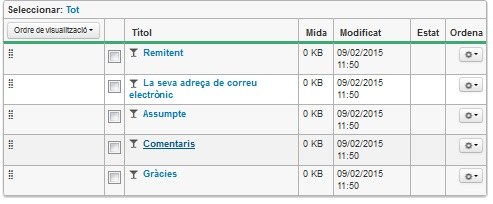
- Camps del formulari: són tres primers camps que es creen per defecte, que podrem editar o eliminar, si no ens interessen:
- Adreça de correu electrònic
- Assumpte
- Comentaris
- Gràcies: és una pàgina que se li mostra a l'usuari un cop aquest ha enviat el formulari

Edició del formulari
A un formulari podem afegir camps i adaptadors. Els camps ens permeten configurar el formulari amb la informació que s'ha d'emplenar, i els adaptadors són accions que s'executen en funció d'algun esdeveniment, per exemple, quan l'usuari envia el formulari es pot executar l'adaptador que enviarà correus electrònics de confirmació, o es pot executar l'adaptador que ens guarda les dades a una taula.
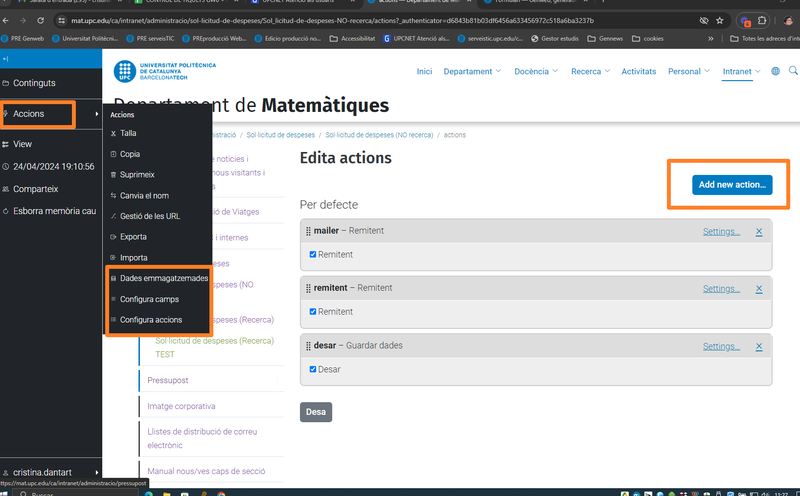
Per afegir aquests camps o adaptadors ho fem des del menú d'edició esquerre, opció Accions, i al desplegable trobarem com configurar camps del formulari, o bé afegir accions.

Camps del formulari
Tipus
Els camps que podem afegir a un formulari son:
- Checkbox
- Data
- Número enter
- Número decimal
- Cadena: per introduir un text, el camp només serà d'una línia
- Text: per introduir un text, el camp pot ocupar les línies que vulguem
- Text amb format: per introduir text però amb un editor, de manera que l'usuari el podrà formatar
- Desplegable múltiple: ens permetrà seleccionar més d'una opció, es pot presentar com desplegable o radio bottom
- Selecció: només podrem seleccionar una opció, es pot presentar com desplegable o radio bottom
- Escala de puntuació: per valorar una premisa de menys a més d'acord
- Fitxer: per pujar fitxers, s'explica més avall com funciona
- Etiqueta: per introduir un literal
- Etiqueta amb format: podrem definir literals amb format
- Contrasenya: no es veuran els caràcters que escrivim
- Captcha: per detectar que és un humà qui ha emplenat el formulari i així bloquejar robots. Important no configurar com a requerit,ja ho és pel tipus de camp. SI es configura a més com a requerit donarà error.
Com afegir un camp per annexar fitxers
L'arxiu annexat quedarà emmagatzemat al genweb, i també arriba per correu electrònic al remitent.
- Afegir un "Camp de Fitxer". L'arxiu no es guarda a la base de dades si no que s'envia per correu electrònic al destinatari configurat en el 'Remitent'.
- Cal que anem a la vista de Continguts i obrim el Remitent.
- En la vista 'Edita' trobarem 6 grups d'opcions. En la primera, 'Per defecte', hem d'especificar la persona que rebrà els correus amb els arxius adjunts a les respostes del formulari.
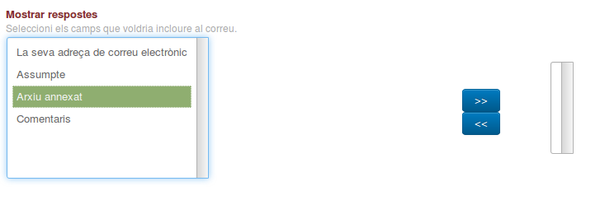
- En el grup 'Message' hem de parar atenció en el camp 'Mostrar respostes', allí cal especificar que volem que s'inclogui en el missatge el camp d'arxiu annexat:

Com evitar spam a la bustia remitent
S'ha d'afegir sempre un camp de tipus reCaptcha per evitar que robots comencin a emplenar el formulari recursivament i ens omplin la bustia remitent.
Adaptador de correu: configuració de les notificacions
Si després de seguir aquestes instruccions, experimenteu problemes reben les notificacions, poseu un tiquet a l'ATIC, perquè revisem que només hi ha una bustia de correu configurada per defecte a la vostra instància genweb.
Rebre un correu com administrador
Per rebre un correu cada vegada que algú envia un formulari. Tenim dues opcions:
- Sense configurar res, ho rebrà la bústia que estigui configurada per defecte a tot el genweb, ha de ser una bustia única. Això es configura quan es fa l'alta del genweb, i es pot canviar obrint un tiquet a atic.upc.edu.
- O podem configurar específicament una bústia per aquest formulari:
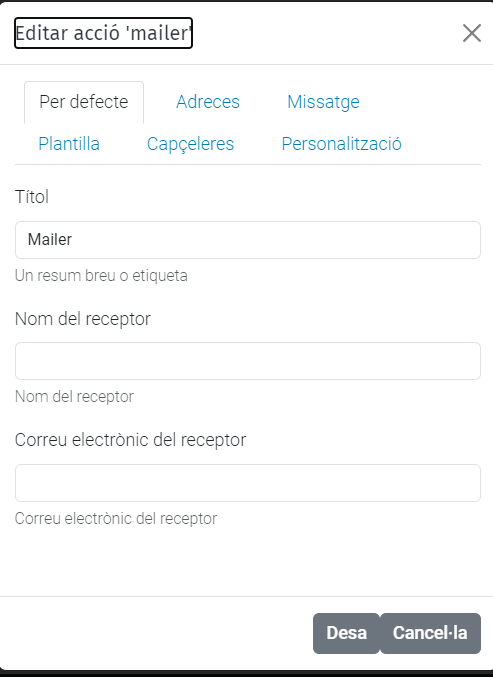
- A l'opció del menú esquerre Accions seleccionem Configura Accions. A l 'apartat remitent seleccionem "Configuració"
- A la pestanya Per defecte, al camp Adreça de correu del receptor escrivim la bústia a on volem rebre la notificació

Enviar un correu de confirmació a l'usuari i rebre un com administrador
- Configurar el correu per a l'usuari
- A la pestanya Continguts o al Quickedit editem l'acció Remitent
- A la pestanya Addressing, al camp Extreure els destinataris seleccionem la opció del camp a on recollim el correu electrònic de l'usuari que, per defecte, si no hem canviat el nom, és La teva adreça de correu electrònic
- Configurar el correu de l'administrador
- Per rebre un mail com a administradors del formulari afegirem, també a la pestanya Addressing, la bústia de l'administrador a Destinataris en còpia o a Destinataris ocults. (El que hi hagi configurat a la pestanya Per defecte ara ja no té efecte).
Com modificar el camp De: (From:) dels correus. Configuració del remitent.
El camp De: serà, per defecte, la bústia configurada per defecte a tot el genweb, per canviar-ho:
Al component Remitent, a la pestanya Overrides, al camp Expressió per al remitent posarem l'expressió:
string:nom.cognoms@upc.edu
Adaptador de desat de dades: tractament de les respostes dels usuaris
A banda de poder rebre un correu cada vegada que un usuari emplena un formulari, podem recollir les dades a un fitxer CSV que després ens podrem baixar i tractar amb un full de càlcul.
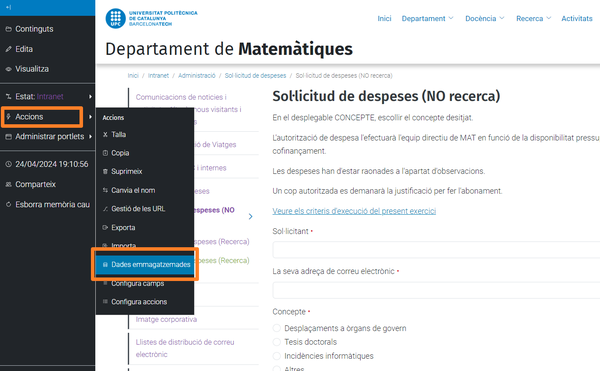
Per activar aquesta opció afegirem des del menú lateral esquerre, opció Accions, Configuració d'accions, afegir l'acció de desat de dades.
Per veure les dades de tots els usuaris que han emplenat el formulari ho trobarem a:

Consell
De vegades ens podem trobar amb problemes de codificació dels accents quan obrim el CSV des de Excel, per evitar-ho podem:
- Fer servir OpenOffice i especificar que està codificat en UTF8
- Obrir l'aplicació Excel sense obrir el fitxer, anar a la pestanya DADES, a l'apartat Obtenir dades externes, escollim Des de text, escollim el fitxer que ens hem baixat des del genweb, i en la finestra de configuració escollim Tipus d'arxiu: Delimitat, Separador: coma, i la resta de paràmetres els que ens proposa per defecte.
Adaptador d'script personalitzat
També podem afegir un adaptador d'script, que ens permet programar en llenguatge Phyton l'acció que ens calgui. Això és per usuaris amb coneixements tècnics de programació.
No ho aconsellem ni podem donar suport degut a que les versions del llenguatge o del programari poden canviar i deixar de funcionar en qualsevol moment.
Altres accions
Com modificar l'acció que s'executa quan s'envia el formulari
Al component "Remitent", a la pestanya "Overrides" al camp "Acció personalitzada d'èxit" podem afegir un script.
Per exemple, podem crear un botó per descarregar un fitxer, fent servir l'eina de formulari. Per fer-ho el Botó "envia" el renombrarem a "descarrega't" i al remitent afegirem l'expressió:
redirect_to:string:fitxer.pdf
S'ens baixarà el fitxer pdf, i podrem comptabilitzar amb Google Analytics quantes descàrregues hem tingut.
Com recollir la url de la pàgina on es trobem
Creem un camp de text i a la configuració, la pestanya personalització-perdefecte, afegim string:${request/URL}
Aquest camp s'omplirà automàticament amb la url global
Com recollir la identitat de l'usuari que emplena un formulari
Podem autoemplenar un dels camps amb el CN de l'usuari (canonical name o nom.usuari LDAP) que està emplenant el formulari tenint en compte que:
- L'usuari s'ha d'haver identificat, es a dir, el formulari ha d'estar en intranet
- El que es recull és el CNAME o nom curt de la l'usuari a l'LDAP. Per exemple: nom.cognom1.cognom21.- Creem el formulari
Els passos són:
- Afegim un camp tipus text
- Editem el camp i a la pestanya "Overrides", en el primer apartat on posa "Expressió per defecte", afegim python:member and member.getProperty('id', '')/memberId
Tenim la possibilitat és posar aquest camp ocult, ja que no es necessari que l'usuari l'empleni.
Documentació oficial del producte de formularis
https://github.com/collective/collective.easyform
Protecció de dades personals
Si en el nostre formulari recollim dades de caràcter personal haurem de complir amb el que dicta el Reglament General de Protecció de Dades (RGPD). Trobareu tota la informació al respecte a:
També cal tenir en compte que hi ha tràmits que, per llei, cal fer des de la Seu Electrònica:
https://seuelectronica.upc.edu/ca/tramits
Comparteix: