Etiquetatge html per millorar el posicionament
Aquesta pàgina descriu com aplicar les recomanacions d'etiquetatge per millorar el posicionament en el cas que el web estigui construït amb l'eina Genweb.
-
L'etiqueta <title> d'una pàgina genweb es construeix automàticament concatenant els següents elements:
Títol de la pàgina + Nom del Genweb + UPC.Universitat Politècnica de CatalunyaEls editors del Genweb poden incidir en el posicionament escollint un títol de la pàgina que contingui paraules clau i rellevants del contingut d'aquella pàgina.
-
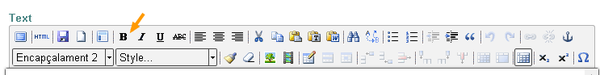
L'etiqueta <strong> correspon a la negreta que trobarem a l'editor i senyala als motors de cerca paraules més rellevants

-
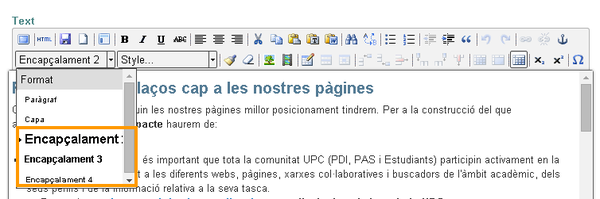
Les etiquetes header <h1>, <h2>, <h3>, <h4> corresponen als diferents titulars que afegim a les pàgines. El títol de la nostra pàgina és un header de primer nivell <h1>, i els altres tres tipus de titulars els trobarem a l'editor.

Les etiquetes tenen un contingut semàntic que hem de respectar, això vol dir que les farem servir per ordre descendent de la rellevància del paràgraf, per exemple no posarem a continuació d'un <h2> un <h4>.
Si l'estil del titular que hem de posar no ens acaba d'agradar tenim la possibilitat de modificar-ho, per exemple fent-ho més petit, fent servir els estils de Genweb.
-
Per afegir a les imatges un text alternatiu que faran servir tant els motors de cerca com els lectors que faciliten l'accessibilitat, per exemple els lectors per persones invidents, haurem d'accedir al codi HTML de la pàgina. la sintaxi per afegir un alt és:
<img alt="text descriptor de la imatge en l'idioma corresponent" src="imatge.ext" />
-
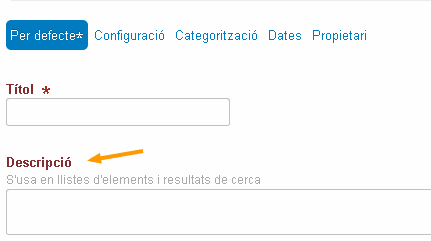
Per afegir una descripció a la pàgina ho podem fer al camp descripció que trobem al crear el contingut

O bé mitjançant les eines SEO.
Comparteix: