Fonaments de plantilles
Què son i com funcionen?


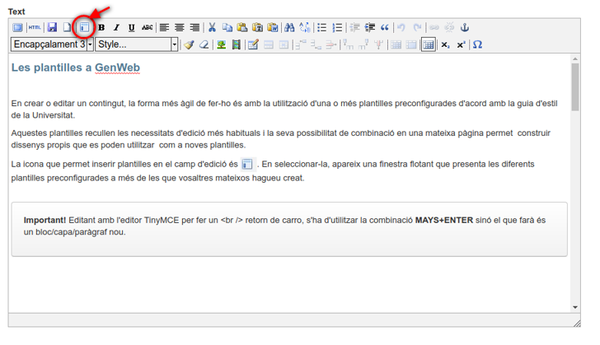
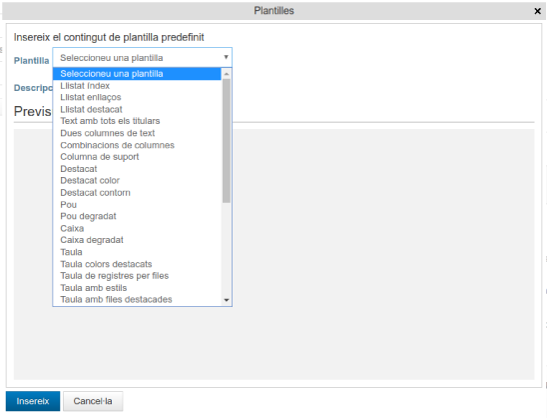
A l'editor per defecte Tiny, quan editem una pàgina al nostre Genweb tenim un botó contingut predefinit que en fer clic ens obrirà una pantalla per escollir les plantilles institucionals i les que haguem creat nosaltres mateixos.
Com s'estructuren i com fer un bon ús?
Tipus de plantilles bàsiques i avançades
Hi ha 2 tipus de plantilles: Les que podem editar visualment a l’editor i no necessiten intervenció de codi (no són interactives), que anomenarem plantilles bàsiques, com per exemple:
Llistat índex, Llistat d'enllaços relacionats, Llistat d'enllaços destacats, Text amb tots els titulars, Dues columnes de text, Combinacions de columnes Caixa degradat, Taula, Taula amb colors detacats etc.
Totes aquestes plantilles les podem modificar des de l’editor visual i també des del codi html i combinar-les entre si. Es a dir que per exemple, dintre d’una combinació de columnes podem posar a la columna de l’esquerra una caixa dregadada i una taula a sota i a la columna de la dreta un llista d’enllaços.
L’altre tipus de plantilles són les que requereixen edició en codi perquè tenen un comportament interactiu que l’editor visual no pot mostrar com una foto fixa. Es a dir, les pestanyes d’un acordió o els slides o pantalles d’un carrusel i les anomenarem plantilles avançades.
Carrusel d'imatges, Pestanyes, Pestanyes caixa, Acordió. Totes aquestes plantilles estan adaptades amb estils UPC als fulls d’estil CSS però el comportament és idèntic als exemples que podeu trovar a la documentació original o a la específica de genweb.
Com fer-ne un bon ús?
És necessari tenir uns mínims coneixements d’edició html i css per editar plantilles avançades i en general per afinar els resultats que volguem obtenir en qualsevol contingut del nostre genweb i en general qualsevol CMS.
Editant en mode visual a l’editor, hem de tenir present on tenim el cursor i el comportament del retorn de carro o [enter] a l’hora de generar <p> paràgrafs, així com a l’hora d’enganxar text/contingut des de formats word o similars.
També hem de tenir en compte que l’editor visual filtra qualsevol codi css, estil o script extern
Tipologia de plantilles: Institucionals i genèriques
També podem clasificar les plantilles per Institucionals i Genèriques:
Anomeranem Institucionals a les plantilles de Genweb que tenen estils de Bootstrap retocats, aíxí com a composicions de les mateixes adaptades a la imatge corporativa de la UPC. En són exemples, Llistats o Fitxes etc.
Anomenarem Genèriques, a les plantilles natives o originals de la versió de Bootstrap que també es poden utilitzar aplicant el codi que podem trobar aquí:
Enllaços relacionats
Comparteix: