Bootstrap
Què és Bootstrap?
Genweb v4 està dissenyat amb Bootstrap, que és un framework web o conjunt d'eines de codi obert per a disseny de llocs i aplicacions web. Conté plantilles de disseny amb tipografia, formularis, botons, quadres, menús de navegació i altres elements de disseny basats en HTML i CSS, així com extensions de
JavaScript opcionals addicionals.
Desenvolupat per Twitter. És el projecte de desenvolupament més popular de GitHub.
Això vol dir que:
- Té un disseny adaptat a dispositius mòbils.
- És editable i adaptable.
- Hi ha una comunitat important i fiable al darrere, abundant documentació i suport.
Conceptes i Funcionalitats bàsiques
- A Genweb tenim implementat Bootstrap 2.1.0
- És una versió més antiga que l’actual (4.0).
- Els seus estils s’han modificat en part per adaptar-los a la imatge
- institucional però el codi ‘nadiu’ de Bootstrap (originals) funciona igualment.
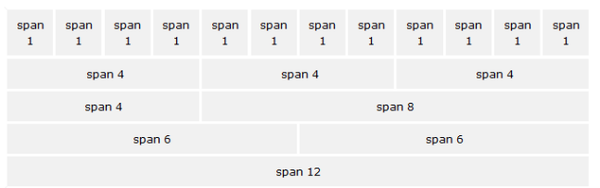
- Bootstrap es basa en un sistema de parrilla de 12 columnes o Grid System.
Grid system o sistema de parrilla
El sistema de parrilla de 12 columnes, està dissenyat per poder fer combinacions de columnes a partir de la utilització dels múltiples de 12.
/*Contenidor*/ <div class=”row-fluid”> <div class=”span6”> ...codi... </div> <div class=”span3”> ...codi... </div> <div class=”span3”> ...codi... </div> </div>
-
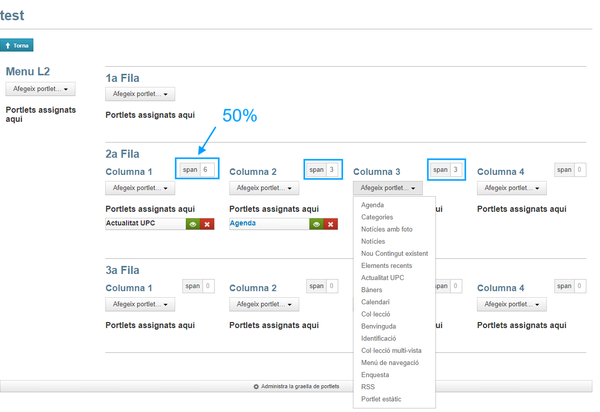
Una forma alternativa de veure el sistema de parrilla és a la página d’inici o fent una graella de portlets.

Pràctica
- Anar al menu Pràctiques a la carpeta personal creada.
- Utilitzant el mode HTML (codi) dissenya una estructura de pàgines amb columnes i text amb la següent disposició:
- 1 fila amb 2 columnes de 50% (1/2)
- 1 fila amb 3 columnes de 25% 25% 50% (1/4 1/4 1/2)
- 1 fila amb 2 columnes de 2/3 i 1/3, la primera amb una fila anidada amb 2 columnes al 50% (1/2)
- Sol·lució
Enllaços relacionats
Comparteix: