Imatge
El contingut imatge ens permet crear imatges que podrem visualitzar com a contingut aïllat, o bé més habitualment dintre d'un altre contingut, com ara una pàgina, notícia, esdeveniment...
Com afegir una imatge al nostre genweb?
Ho podem fer de dues maneres:
- (La nostra recomanació) Crear una subcarpeta on quedin ordenades les imatges per després afegir-les a la pàgina indicada. Per a fer-ho:
-
-
- Prem "Continguts" del menú lateral.
- Navega dins els continguts fins arribar al lloc on vulguis ubicar la carpeta d'imatges.
- Prem "Afegir" al menú lateral.
- Anomena la carpeta d'imatges, de seguit, accedeix a la pestanya "Configuració" i activa la casella "Exclou de navegació" i "Desa".
- Dins de la carpeta, tenim dues opcions:
-
-
-
-
- (Afegir una sola imatge) Prem el boto "Afegir" i després el botó "Imatge" i dins el menú, tria el fitxer, dona títol, descripció i desa-la.
- (Afegir una o més imatges) Prem el botó "Continguts", comprova que siguis dins la carpeta d'imatges i prem "Puja", "Navega" i selecciona els fitxers del teu ordinador.
-
-
- Prem al menú "Afegir" i després "Imatge". Dona títol, descripció i desa-la.
Com afegir imatges a dins d'una pàgina?
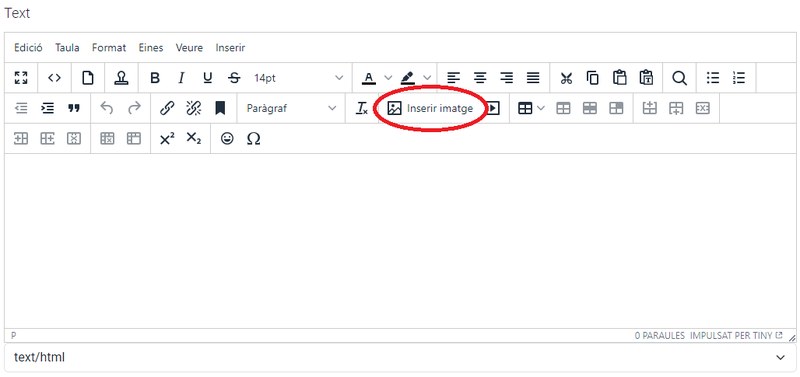
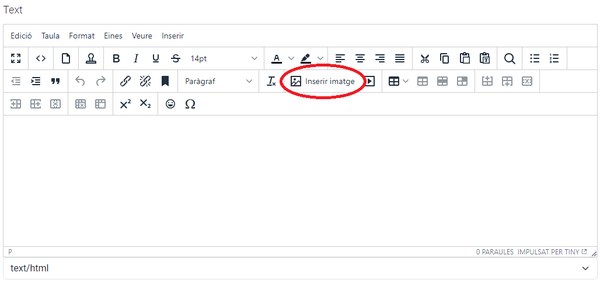
Per afegir una imatge dins una pàgina, hem d'entrar al seu menú d'edició fent clic a "Editar" un cop situats a la pàgina, un cop obert l'editor Tiny, fem clic a "Inserir imatge".

Llavors tenim tres opcions per afegir una imatge a la nostra pàgina:
- Podrem escollir una de les imatges que hem pujat prèviament (Internal Image), disposem d'un cercador per anar a la carpeta que conté la imatge.
- O bé pujar ara la imatge. El camp "Descripció" ens permetrà donar un valor a l'atribut alt, el camp "Títol" defineix el text que apareix si amb el ratolí ens situem a sobre de la imatge.
- O bé enllaçar a una imatge que està a una pàgina web externa, indicant la seva url.
Accessibilitat
Per fer accessibles les imatges a tots els tipus d'usuari, independentment de la seva possible discapacitat, cal fer servir l'atribut alt.
Ens podem trobar imatges amb valor informatiu i amb imatges decoratives, consulteu com definir correctament el valor de l'atribut alt.
Videotutorial de com definir els alts de les imatges:
Optimització d'imatges
El pes de les imatges que posem al nostre web repercuteix en la velocitat amb què es carregaran les pàgines. La lentitud d'un web, a banda de provocar una experiència d'usuari molt negativa, ens fa perdre posicionament als motors de cerca, com ara Google, fent aparèixer la web a les darreres pàgines dels metacercadors i perdent visites.
Serem molt curosos, sobretot, amb les imatges de les nostres pàgines principals, que són les que es carreguen més sovint.
Per optimitzar les imatges seguirem dues passes:
1 - Retalleu la imatge a la mida i resolució necessàries
Amb programes com photoshop o gimp, o amb eines web com pixlr.com, o photopea.com, que no requereixen instal·lació prèvia, ajustarem la mida a la qual necessitem la imatge i amb una resolució de 72 px màxim.
Per exemple, si volem visualitzar una imatge a un requadre de 350 x 230 px, i la imatge original té una dimensió de 6000 x 4000 px, val la pena retallar-la prèviament a la mida que realment necessitem,i a 72 px de resolució, i pujar-la al web amb un pes reduït.
2 - Dona format d'última generació a les imatges
Amb recursos online com Convertio o CloudConvert, converteix les imatges a formats dissenyats específicament per a Web, que milloren el rendiment i mantenen la qualitat de la imatge. Els recomanats per les grans empreses són WebP i AVIF.
3 - Comprimiu la imatge
A més de retallar-la ajustant la mida, encara podem baixar més el pes amb eines que apliquem algorismes de compressió, sense pèrdua de qualitat, com ara:
Amb aquestes tres passes hem d'aconseguir imatges amb poc pes, aconsellable que sigui inferior a 200Kb.
Podeu trobar més àmplia documentació de com optimitzar imatges als cercadors i a la xarxa. Aquí teniu dos recursos:
Redimensionar imatges
De vegades, encara que haguem retallat la imatge tal com s'explica a l'apartat anterior, potser necessitem visualitzar-la a una mida diferent. Des de l'editor, anant a la icona d'imatge de la barra d'eines, o bé fent botó dret a sobre de la imatge i seleccionant Insereix/edita imatge podrem fer-ho:

Anirem a una pantalla on apareixerà la opció "Mida", un desplegable en el que podrem seleccionar diverses opcions definides pel sistema.
Si cap d'aquestes mides ens va bé, podem editar en HTML i afegir al tag d'imatge els paràmetres de width i height.
<img src="ruta" alt="" width="150" height="100">
Com trobar imatges de recurs?
Hi ha gran quantitat de bancs d'imatges lliures per la xarxa, però sempre hem de fer atenció als drets d'imatges per fer un ús adient de cada foto.
Per exemple a Google mateix tenim la pestanya Imatges. dintre d'aquesta pestanya ens surt el desplegable Drets d'ús a on podem seleccionar quin tipus d'ús volem fer de la imatge.
Si finalment fem servir una imatge amb drets d'autor haurem de fer menció al que indiquin el drets.
Altres bancs d'imatges interessants:
Pixabay (comproveu que la foto sigui "No attribution required")
I encara més recursos:
http://xarxanet.org/projectes/noticies/43-bancs-d-imatges-on-trobar-fotografies-lliures-de-drets
Comparteix: